Applications
NoCode-X allows you to build applications extremely fast. They can either be webapplications, mobile applications, pure APIs or any automation you need. They are fully customizable without the need to write code. Within NoCode-X an application belongs to a workspace and contains the following concepts:
- Templates
- Api's
- Actions
- Jobs
- Groups
- Rights
- Data formats
- Data
- Media
- Design systems
- Plugins
Creating / Editing / Building applications
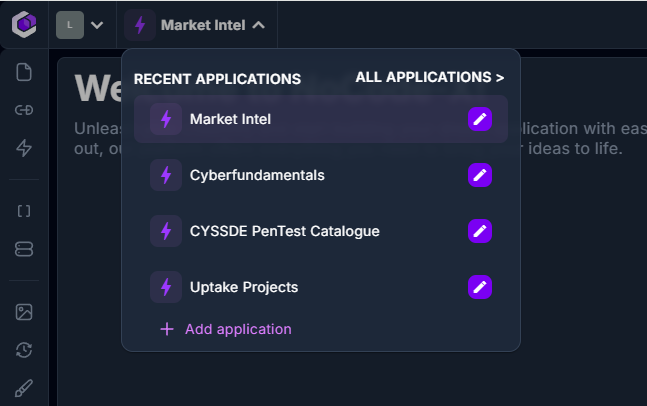
By accessing the “application selector” you can do several things:
- Create a new application (By clicking “Add application”)
- Change an existing application (By clicking the “pencil” next to the application name you would like to change).
- Selecting an application to build (By clicking the application name).

Note that the application selector, only shows the 5 most recently used applications. If you need to access other applications, please use the “All applications” link.
An Application has several attributes divided in categories:
General information
| Attribute | Description |
|---|---|
| Name | Choose a name for your application. Choose this wisely, it must be unique and recognizable within your workspace. |
| Description | A short description of your application. This is used to easily recognize what this application does by you and your co-workers. |
| Icon | An icon that you can use to easily recognize this application among others within NoCode-X. For example: This icon will be displayed in the application selector. |
| Endpoint | This will be the domain name of the web application. For example, the endpoint recipes creates the URL https://recipes-mycompany.no-code-x.com with mycompany replaced by your company name. |
| Custom domain | Setup a custom domain for your application |
Meta data
| Attribute | Description |
|---|---|
| Meta title | A meta-title is a text that summarizes a web page’s topic and purpose, essential for SEO and user engagement. |
| Meta description | A meta description, a brief summary, offers a concise overview of a web page’s content, crucial for SEO and attracting user clicks. |
| Home page | Page within your application that will be used as “Home”. This means that whenever a user requests your application’s root URL, for example: https://recipes-mycompany.no-code-x.com. A redirect to this page will take place. |
| Favicon | A favicon is a tiny, recognizable icon associated with a website, displayed in browser tabs and bookmarks, enhancing brand identity and site recognition. |